Meet our Bot
Im Rampenlicht dieser Story steht unser fiktiver MedBot, ein kleiner Medikamenten-Transport-Roboter. Wir zeigen seine Features, wie er zusammengebaut wird und beispielhaft wie er den Klinikalltag erleichtern kann.
Aber das tun wir nicht nur um Ihnen unser niedliches Modellprojekt vorzustellen, sondern weil wir mit dieser Demo einen guten Überblick über die Basic-Funktionen unseres interaktiven 3D-Visulaisierungs-Tools für Produkte und Prozesse geben können.
Warum wir kein “echtes” Kundenprojekt zeigen? Viele Projekte sind sehr spezifisch und deren Erklärung würde diesen Rahmen sprengen, außerdem unterliegt ein Großteil unserer Arbeit NDA-Vereinbarungen.
Bot in Action
Erleben Sie unseren MedBot in drei spannenden Szenarien:
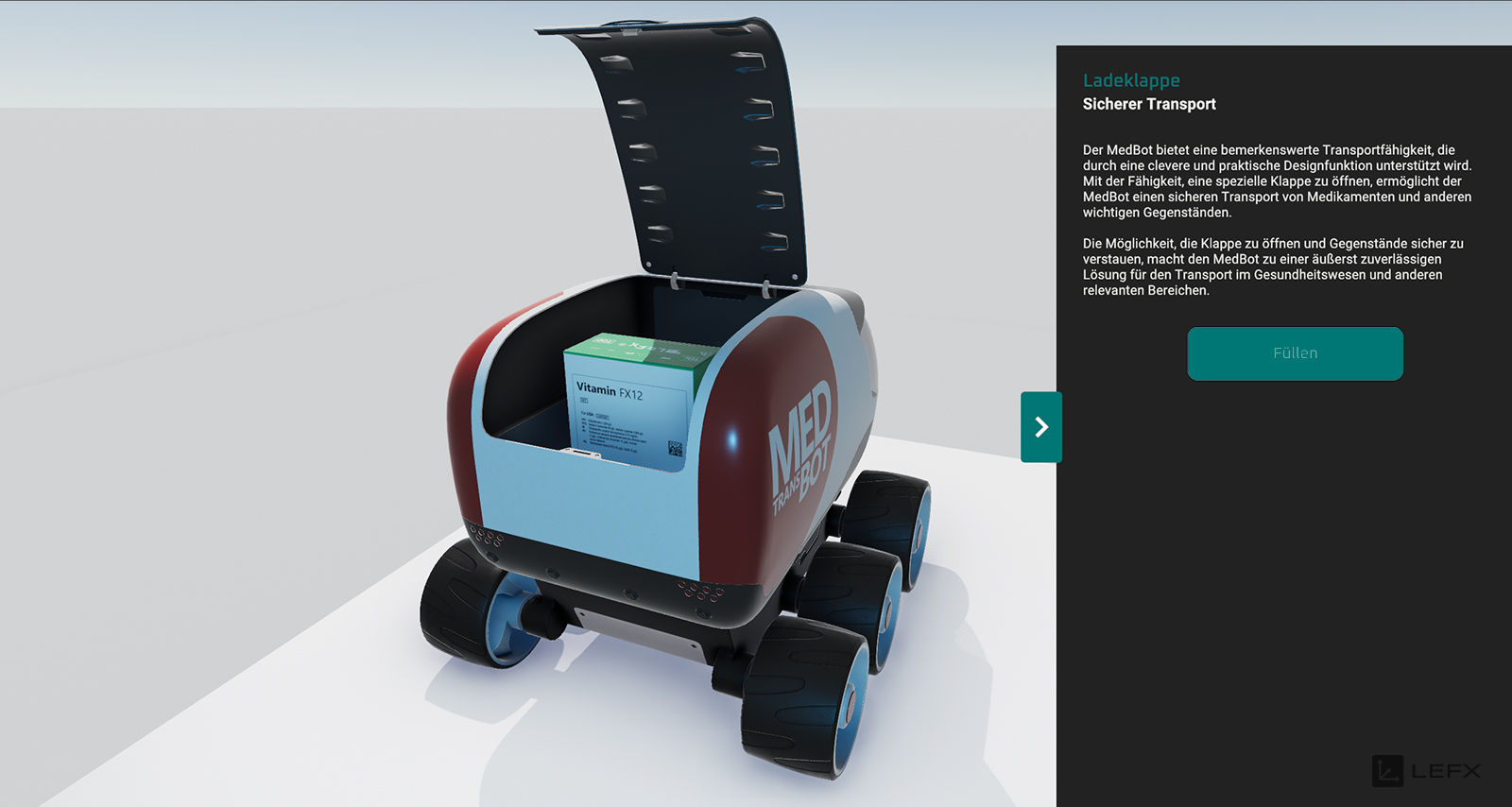
Zuerst lernen Sie unseren feschen Flitzer mit all seinen Features kennen.
Mittels Fokuspunkten rücken wir ihn für Sie ins rechte Licht. Außerdem können Sie interaktiv Detailinfos einblenden, Animationen auslösen oder Videos abspielen.
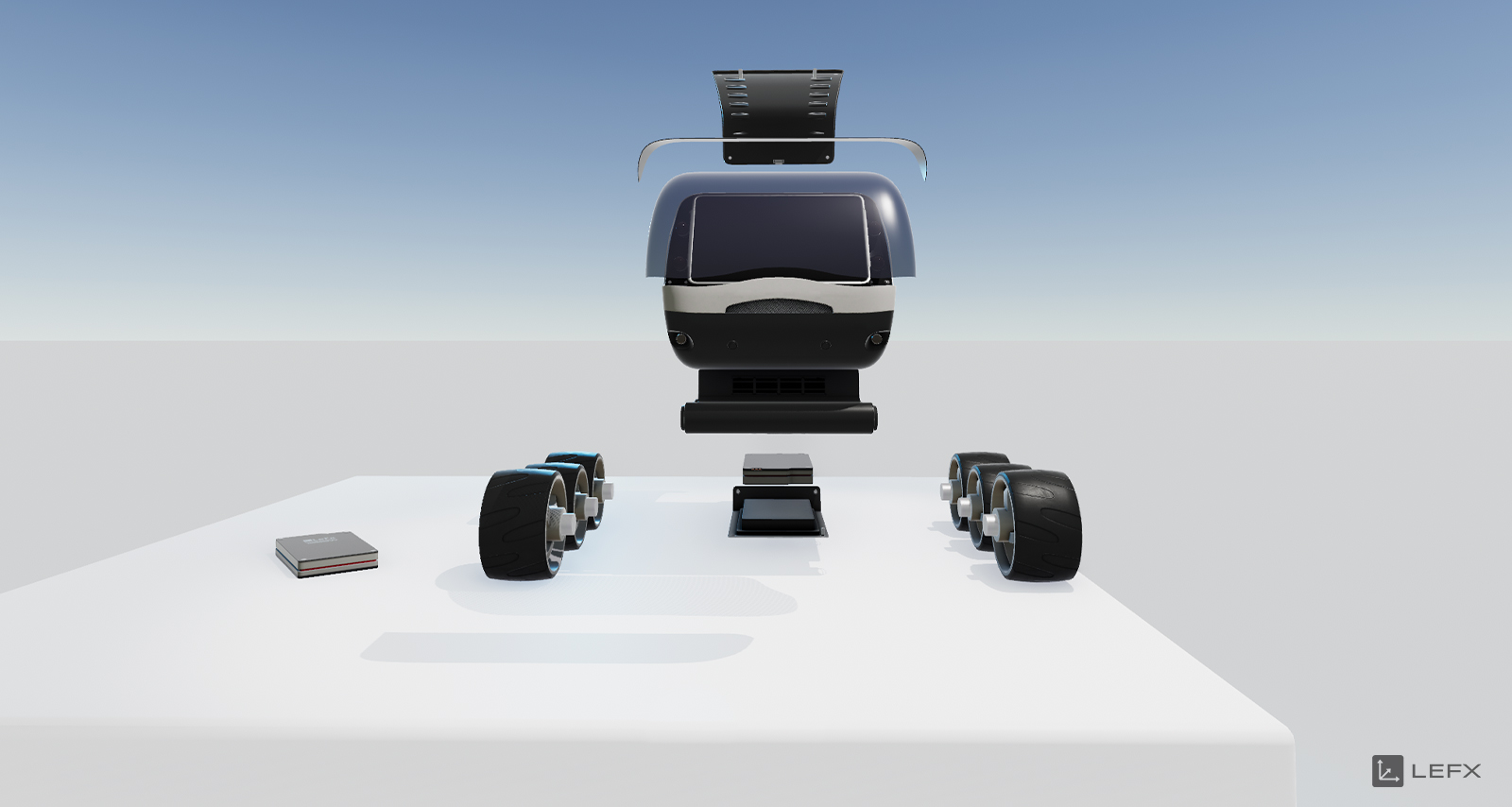
Anschließend nehmen wir sie hautnah mit zur Produktion unseres Bots. So können Sie sehen was der kleine Kerl unter der Haube hat und welche Stepps es braucht um ihn zusammenzusetzen.
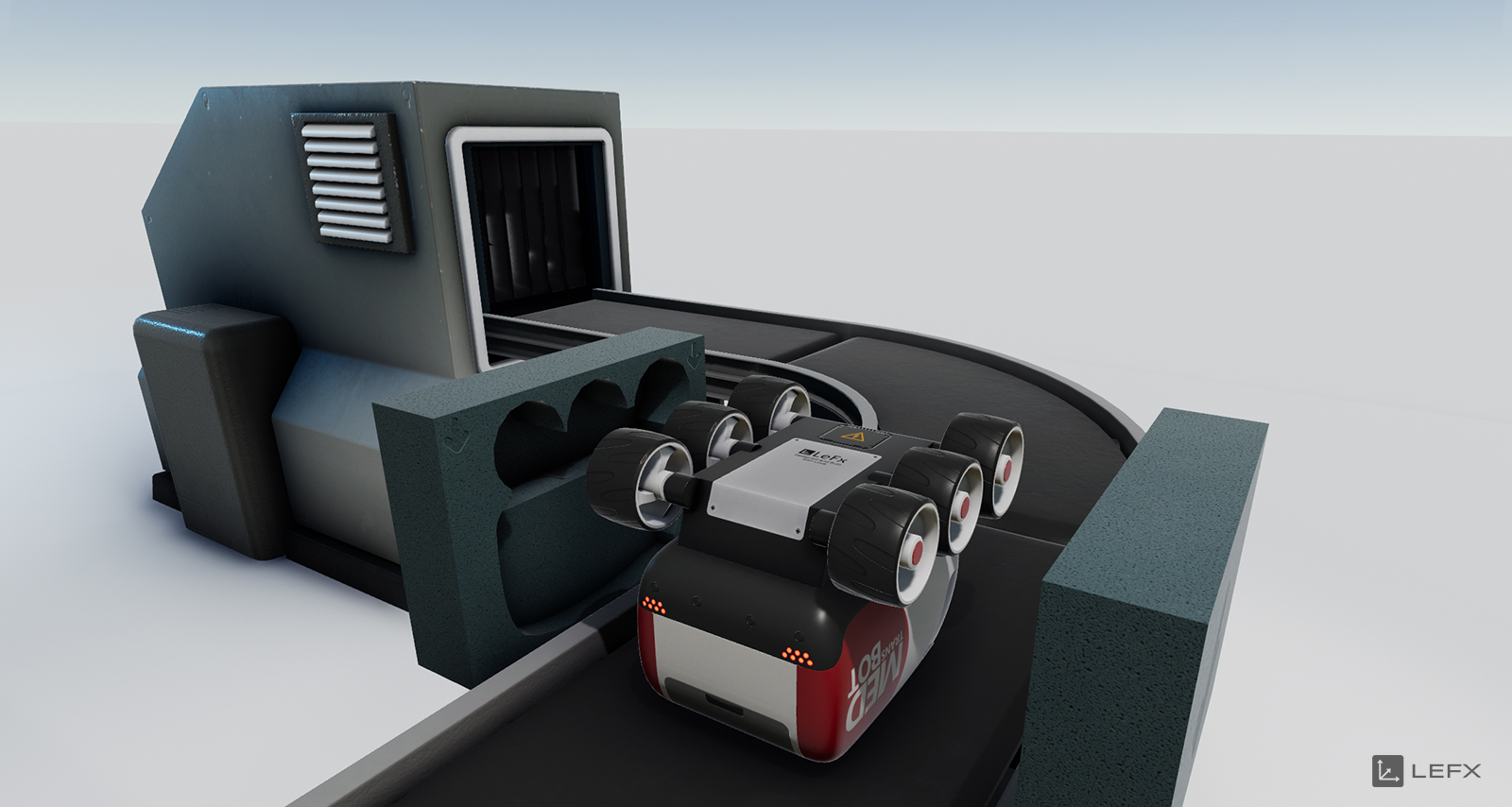
Außerdem können Sie unseren Bot in seinem natürlichen Lebensraum beobachten. Unser dynamischer Helfer erleichtert den Pflegekräften ihren Arbeitsalltag, indem er für sie Medikamente, Befunde und Blutproben in Rekordgeschwindigkeit über das Klinikgelände transportiert.
Behind the Bot
Hinter dieser interaktiven Einbindung steckt eine Technologie namens WebGL (Web Graphics Library) und das Beste ist, sie ist mit jedem modernen Browser kompatibel. Das heißt, wir bringen die 3D-Visualisierung Ihres Produktes direkt auf Ihre Website und das ohne lange Ladezeiten. Das klappt natürlich auch mobile auf Tablet oder Smartphone und benötigt keine eigene App. So senken wir die mit der Installation verbundene Hemmschwelle und erhöhen Ihre Reichweite.
Selbstverständlich lässt sich die 3D-Anwendung auch in eine App (Android oder iOS) integrieren – außerdem sind auch AR (Augmented Reality) Features oder Offlinebetrieb möglich. Somit ist dieses Präsentations-Tool für vielfältige Use Cases interessant: Neben der Implementierung in Websites und Apps nutzen unsere Kund*innen die interaktive 3D-Visualisierung vor allem in Showrooms, auf Messen und Events, aber auch im direkten Kundengespräch.
Making of the Bot
Wir nutzen am liebsten Konstruktionsdaten, um ein möglichst realitätsgetreues 3D-Modell zu erstellen. Sie haben keine Konstruktionsdaten? Kein Problem! Wir können auch anhand von Fotos, Videos, 3D-Scans o.ä. ein passendes 3D-Modell fertigen.
Richtig lebendig wird unser MedBot dank unseres Frameworks auf Basis der Unity3D Engine. Damit verknüpfen wir spielend leicht und kosteneffizient Animationen, Kamerafahrten und Medieninhalte um so aus 3D-Modellen interaktive Erlebnisse zu entwickeln.
Best of Bot
Mit dieser ansprechenden Visualisierung setzen wir unseren MedBot samt seiner Funktion dreidimensional in Szene. Dank diesem interaktiven Infotainment sparen wir uns langwierige Erklärtexte und sorgen für eine außergewöhnliche Brand Experience, die digitale Erlebnisse schafft. So ermöglichen wir es auch virtuell eine emotionale Bindung zu unserem Produkt aufzubauen und steigern nebenbei die Interaction Rate sowie das Google-Ranking unserer Website.
Sie fragen sich, was WebGL und wir für Sie tun können? Hier eine kleine Zusammenfassung! Lassen Sie ihrer Fantasie freien Lauf und wir helfen Ihnen bei der Inszenierung und Umsetzung! Klingt spannend? In unserem 👉 Blog haben wir das Thema interaktive Visualisierungen mit WebGL nochmal genauer unter die Lupe genommen.
3D-Content der auffällt