Meet our Bot
The spotlight of this story is on our fictitious MedBot, a small medicine transport robot. We show its features, how it is assembled and examples of how it can make everyday hospital life easier.
But we’re not just doing this to introduce you to our cute model project, but because this demo gives you a good overview of the basic functions of our interactive 3D visualization tool for products and processes.
Why don’t we show a “real” customer project? Many projects are very specific and explaining them would go beyond the scope of this demo, plus a lot of our work is subject to NDA agreements.
Bot in action
Experience our MedBot in three exciting scenarios:
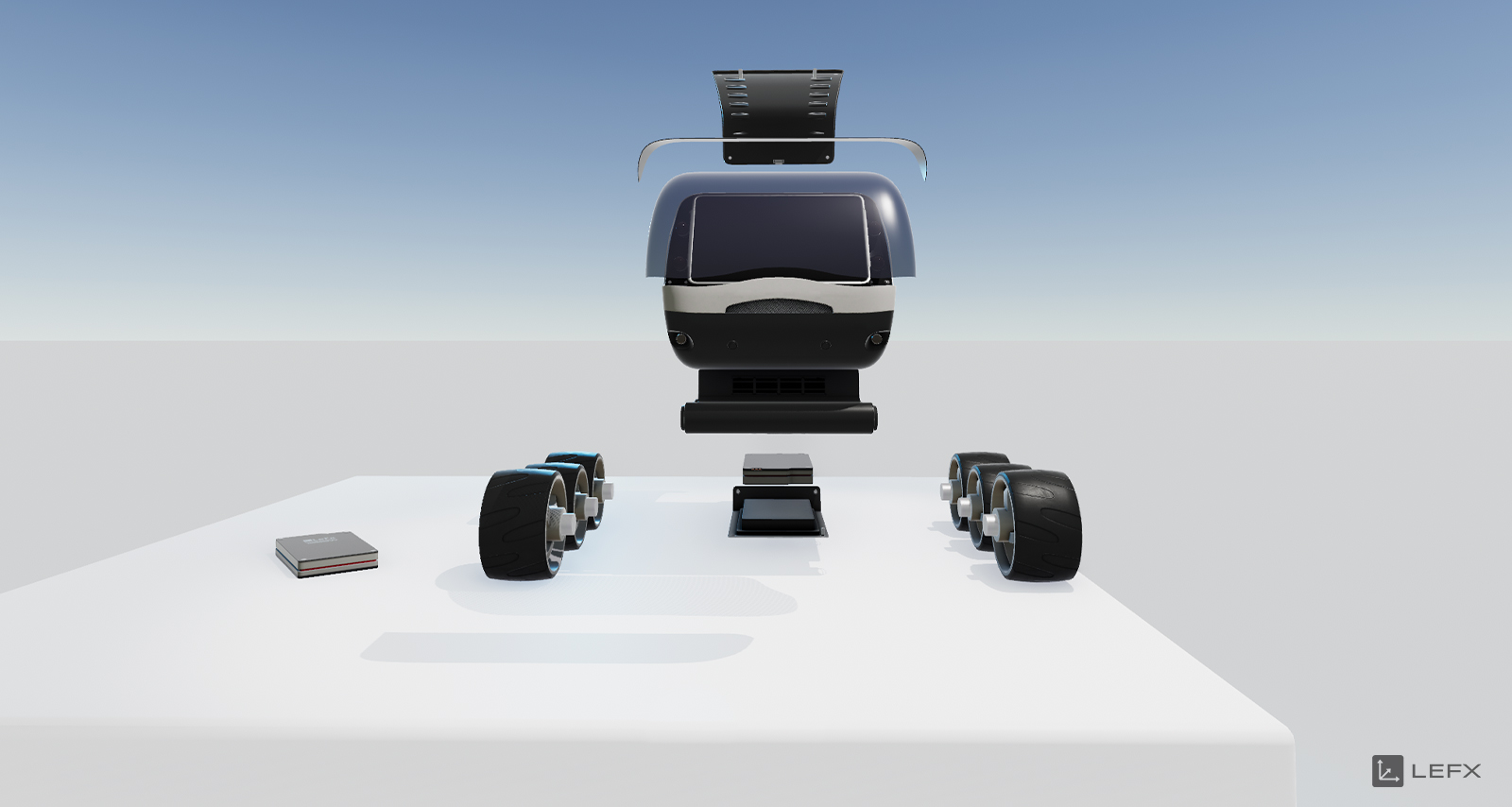
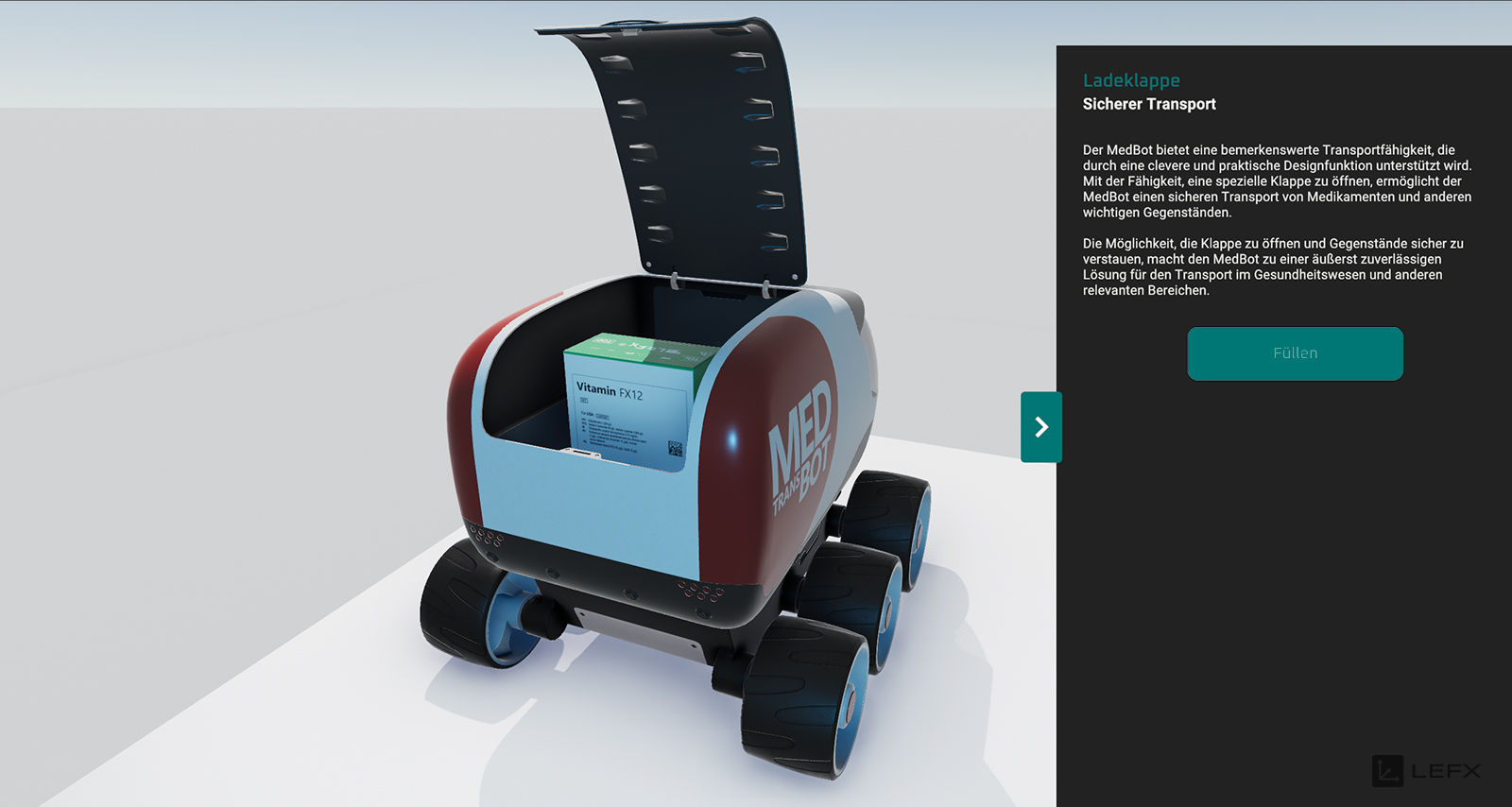
First, get to know our smart speedster with all its features.
We use focus points to put it in the right light for you. You can also interactively display detailed information, trigger animations or play videos.
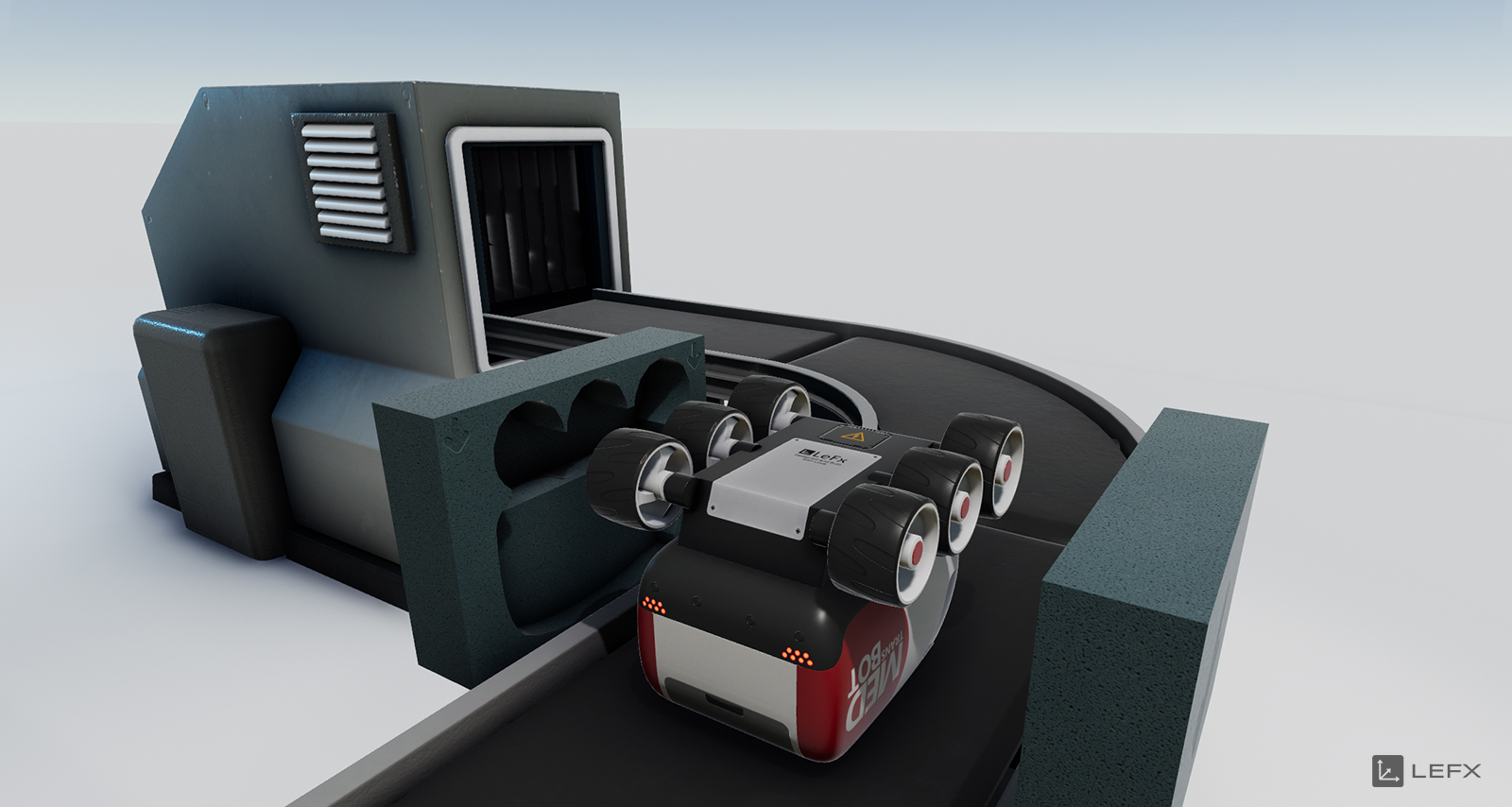
We then take you right up close to the production of our bot. So you can see what the little guy has under the hood and what steps it takes to put it together.
You can also observe our bot in its natural habitat. Our dynamic helper makes the nursing staff’s day-to-day work easier by transporting medication, findings and blood samples across the hospital grounds for them at record speed.
Klicken Sie auf den unteren Button, um den Inhalt von lefx.de zu laden.
Behind the Bot
Behind this interactive integration is a technology called WebGL (Web Graphics Library) and the best thing is that it is compatible with every modern browser. This means that we bring the 3D visualization of your product directly to your website without long loading times. Of course, this also works on tablets or smartphones and does not require a separate app. In this way, we lower the inhibition threshold associated with installation and increase your reach.
Of course, the 3D application can also be integrated into an app (Android or iOS) – AR (augmented reality) features or offline operation are also possible. This makes this presentation tool interesting for a wide range of use cases: in addition to implementation in websites and apps, our customers use the interactive 3D visualization primarily in showrooms, at trade fairs and events, but also in direct discussions with customers.
Making of the Bot
We prefer to use design data to create a 3D model that is as realistic as possible. Don’t have any design data? No problem! We can also produce a suitable 3D model using photos, videos, 3D scans or similar.
Our MedBot comes to life thanks to our framework based on the Unity3D engine. This allows us to easily and cost-effectively link animations, camera movements and media content to develop interactive experiences from 3D models.
Best of Bot
With this appealing visualization, we present our MedBot and its function in three dimensions. Thanks to this interactive infotainment, we save ourselves lengthy explanatory texts and ensure an extraordinary brand experience that creates digital experiences. In this way, we make it possible to build an emotional connection to our product virtually and also increase the interaction rate and Google ranking of our website.
Wondering what WebGL and we can do for you? Here is a short summary!
Let your imagination run wild and we will help you stage and implement it! Sounds exciting? In our 👉 blog, we have taken a closer look at the topic of interactive visualizations with WebGL.
3D content that stands out